レンタルサーバーお試し期間中にやることを9日間に分けてお伝えしています。今回は、そのテーマならではのカスタマイズ方法についてお話します。
※お試し期間はサーバにより異なります。 ※以下、ワードプレスをWPと略します。 ※説明の便宜上「〇日目」としていますが、 順番はバラバラで大丈夫です。実際はLP模写しながら不明点を調べていく形になります。
1日目 WPとテーマのインストール
2日目 LPお手本の決定とWP「カスタマイズ」にて設定
3日目 CSSのカスタマイズ方法を学ぶ
4日目 デベロッパーツールの使い方を学ぶ
5日目 ビジュアルエディターの使い方
6日目 使い方が分からないHTML・CSSを調べる
7日目 テーマ(Lightning)のCSSカスタマイズ方法
8日目 プラグイン( Shortcodes Ultimate )を使う
9日目 エクスポートする(All in one WP Migration)
10日目 予備日
Lightningとは
LightningはWordpressの人気テーマの一つです。特にビジネスサイトで使用されることも多く、クラウドソーシング等でも指定される案件を良く見かけますので、ワードプレスの仕事を受注したい場合はLightningに精通しておくと役に立ちそうです。
人気の理由
国産の公式テーマであること
株式会社ベクトルさんが提供しているテーマ。テーマによってはHPにて直接ダウンロードしなければならないのですが、Lightningは厳しいチェックを通過してWPの公式テーマとして認められているため、管理画面の外観から選択すして簡単にインストールすることが可能です。
ベクトルさんのHPで、lightningの機能の使い方やカスタマイズ方法は詳しく掲載されているため、非常に分かりやすいです。
無料なのに高機能
HTML&CSS、JavaScript等を使わなくても、スライドショーやPRボックスなどの機能が簡単に使えるのが魅力です。特にビジネスサイトに必要な機能は大体ついていますので他のテーマに比べても非常に便利です。
WPには有料テーマもたくさんありますが、無料テーマでここまで高機能なのは数少ないです。
定期的な更新
Lightningは常に改善が施されています。WPは良く脆弱性が発見されることがありますが、その点も 常にUPDATEされている Lightningの安心度は高いでしょう。
Lightningならではの機能でカスタマイズ
何と言っても素晴らしいのは、2日目にご紹介した「スライドショー」でしょう。おそらく、このスライドショーがあるからこそ、ビジネスサイトに多く使用されるのだと私は思います。(通常はプラグインを使うかJavaScriptを使うかです)
他にも便利な機能がありますので、実際に使いつつ紹介します。
Lightningデフォルトの機能と使い方・手順
LGTコンテンツエリア投稿ウィジェット
「ウィジェット」というのは、投稿画面とは別に作成し、デザインの1つのかたまりを挿入できるものです。
例えば、Webサイトには大体「最近の投稿」という固まりがありますね。今回はそれをウィジェットで挿入してみます。
管理画面の「投稿」
まだ投稿したことがなければ、投稿をいくつか設置しておきます。


「新規投稿」を選択して、タイトルだけでも記事を投稿しておきます。(4~5個)
管理画面の外観 → ウィジェット


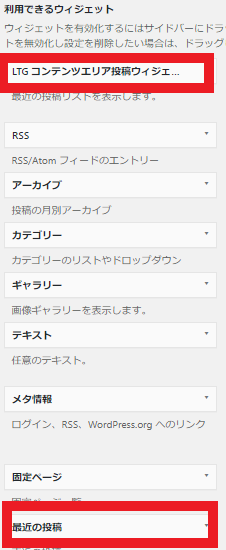
「最近の投稿」 に関するウィジェットは2つ表示されています。

①LTGコンテンツエリアウィジェット :lightning専用のウィジェットです。
②最近の投稿:WPデフォルトでついているウィジェットです。
この2つを比較してみましょう。
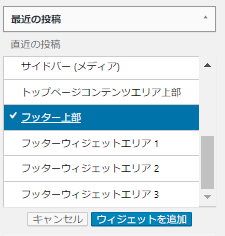
まずは②のデフォルトから。これはどのテーマにもあります。 「最近の投稿」をクリックすると、下のようなメニューが出てきます。

表示されたい場所を選んで、「ウィジェットを追加」をクリック。 (最初は場所の名前を見てもどの辺の位置なのか分からないと思いますが、あとから簡単に変更可能なので、取り合えず予測で選択してみてください。)
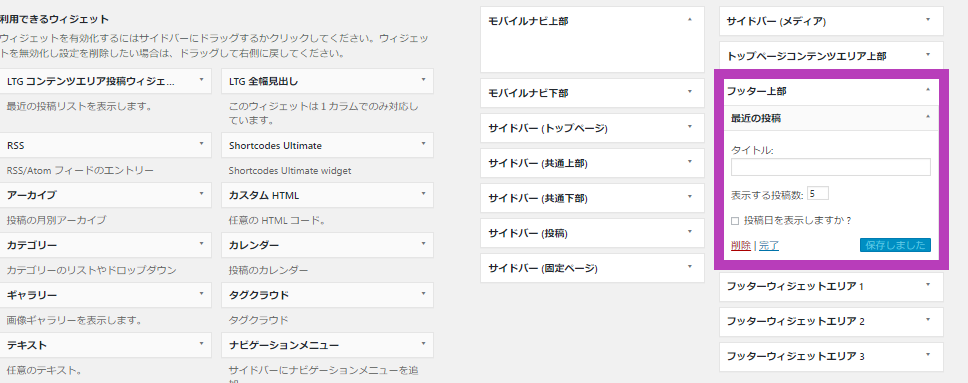
ここでは、投稿内容より下、フッターより上に表示させるので、フッター上部を選びました。

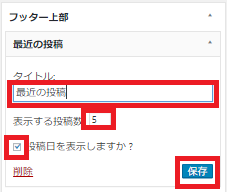
右側の「フッター上部」に入力欄が表示されました。

必要箇所を入力したら、保存ボタンをクリック。


サイトを表示してみると、下記のようになりました。

わお、こんなに殺風景なのね。
では、同じ要領で、今度は「 LTGコンテンツエリアウィジェット 」を使ってみます。
とりあえず、今使ったウィジェットは削除しちゃいましょう。

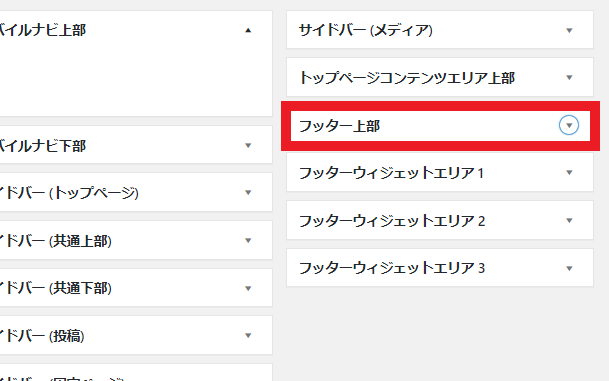
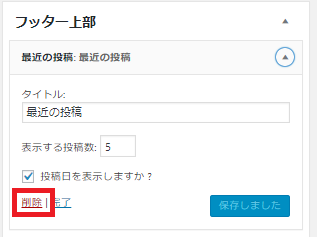
右側の「フッター上部」を クリック。


「削除」を押します。これで、「最近の投稿」がきえました。
次に、外観→ウィジェットから、 LTGコンテンツエリアウィジェット を選択。フッター上部をクリックして保存。

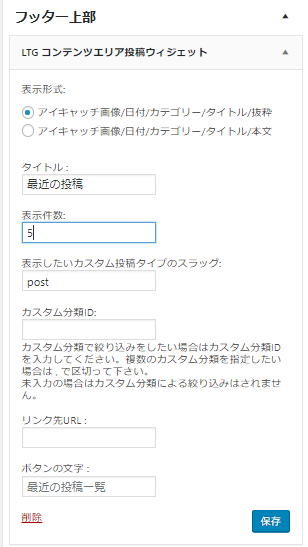
右側に下記のような入力欄が出現。さっきよりカスタマイズの選択肢が多いですね。

よくわからない箇所は飛ばして、保存をクリック。

サイトを表示すると、さっきよりも見栄えが良い「最近の投稿」が。

ちなみに、投稿にアイキャッチ画像を設置すれば、最近の投稿にも表示されます。
PR BOX
ビジネスサイトによくある、サービスの特長を3つくらい並べて説明するコーナーを簡単に作れる機能です。
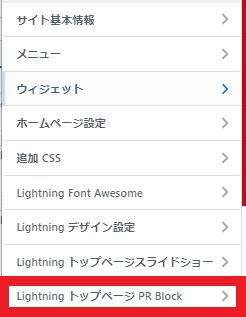
外観 → カスタマイズ

以下のチェックボックスに✔を入れれば、すぐにスライドショーの下に表示されるようになります。(もし不要だけどデフォルトで✔が入っていたら外してください)

内容や色、アイコンも簡単に編集できます。便利!
VK All in One Expansion Unit プラグイン
このプラグインを入れると、さらに高機能に!もちろん無料です。
詳しくはこちら
公式サイトに機能の説明が載っています。
不明点はWebで検索して調べる
あとは、その都度カスタマイズしたい点をWEBで検索してみましょう。
公式HP
lightningのマニュアルは非常に詳しいので、これでかなり用は足りるのではないでしょうか。
各ブログ
Lightningは機能は十分なのですが、文字の大きさや色・レイアウトがさっぱりしているため、その辺りをCSS等でカスタマイズすることが多いです。
他人の作ったデザインのため、HTMLについても良く調べてCSSを書き換える必要があります。特にメニューのカスタマイズは少々複雑だと感じます。
まずは、他の方のブログを参考にすると良いです。
私がお世話になったのは・・・
手順が1つ1つ非常に丁寧に書かれていて、初心者の時にとても助かりました。この記事も創KENさんのブログの影響をかなり受けています。
こちらも参考になりました!
「lightning」で調べると色々出てきますので、検索しまくりましょう。(笑)
まとめ
このシリーズは、レンタルサーバーお試し期間中にやることとして書いていますが、内容的には書きすぎちゃったかな、という感じです。 お試し期間にやりきれなければ 本番サイト構築でも使える内容ですので、カスタマイズする参考にしてみてください。



コメント