レンタルサーバーお試し期間中にやることを9日間に分けてお伝えしています。初心者の方はWPの設定方法に慣れ、HTML&CSSを実践でき一石三鳥です!
※お試し期間はサーバにより異なります。
※以下、ワードプレスをWPと略します。
※説明の便宜上「〇日目」としていますが、 順番はバラバラで大丈夫です。実際はLP模写しながら不明点を調べていく形になります。
日目 WPとテーマのインストール
2日目 LPお手本の決定とWP「カスタマイズ」にて設定
3日目 CSSのカスタマイズ方法を学ぶ
4日目 デベロッパーツールの使い方を学ぶ
5日目 ビジュアルエディターの使い方
6日目 使い方が分からないHTML・CSSを調べる
7日目 テーマ(Lightning)のCSSカスタマイズ方法
8日目 プラグイン( Shortcodes Ultimate )を使う
9日目 エクスポートする(All in one WP Migration)
10日目 予備日
今回は4日目 デベロッパーツールの使い方を学ぶ です。
表示中のサイトのHTMLの構造やそれに使われているCSSの詳細を調べることができる、HTML&CSSを使うためには必須のツールです。しかも、各ブラウザのデフォルト機能なので無料ですし、特に設定も要りません。
前回は・・・
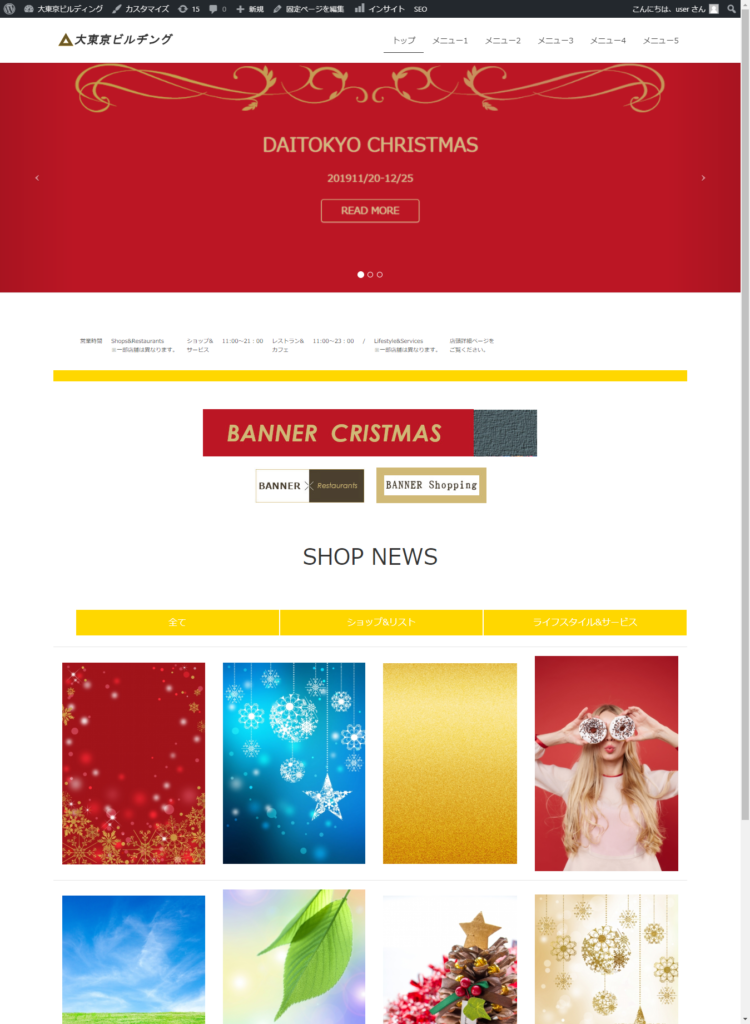
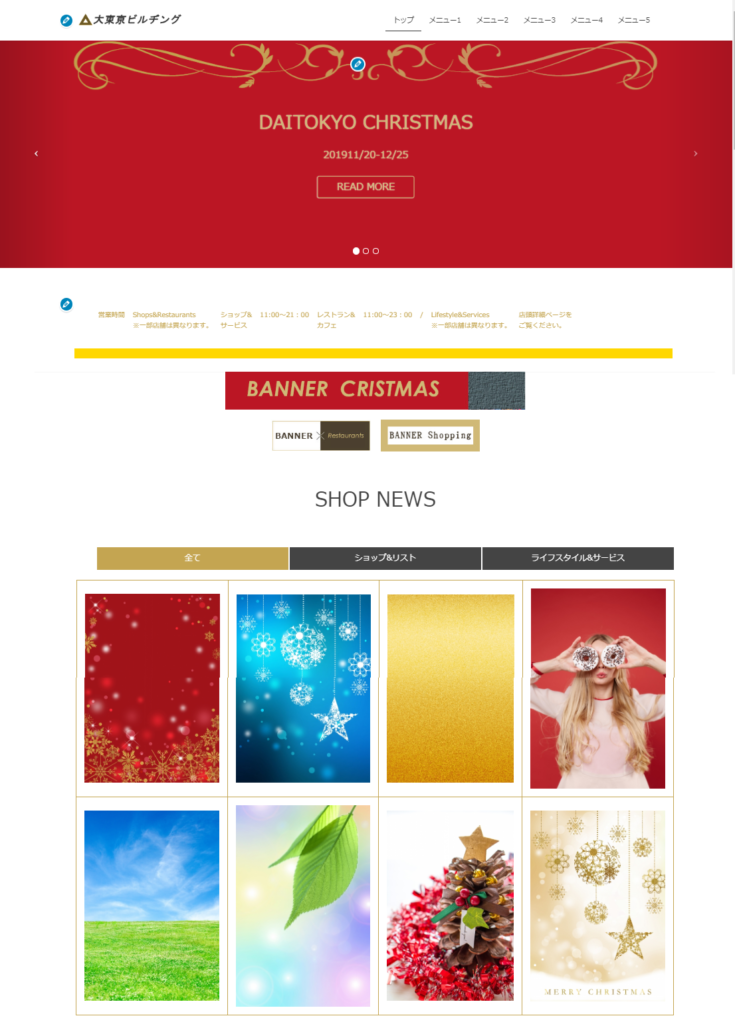
お手本としているサイトはこちらです。

前回はこんな感じでざっくり作りました。

色や幅、フォント等、さらに細かい点まで見本に似せていくには、見本サイトのCSSを調べることが必要です。
デベロッパーツールの使い方
今回はChromeの例です。別のブラウザでも似たような仕様になっています。
まずは、このブログのトップページを調べてみましょう。
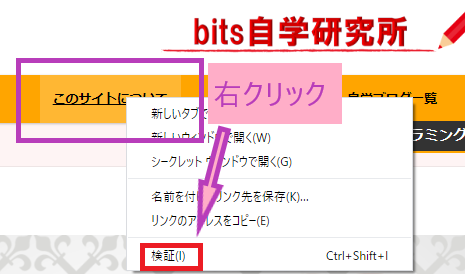
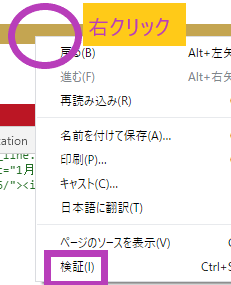
例えば、トップメニューの「このサイトについて」のHTMLとCSSを調べたいときは、その箇所にカーソルを合わせて右クリックします。

選択肢が出てくるので、一番下の「検証」をクリックします。

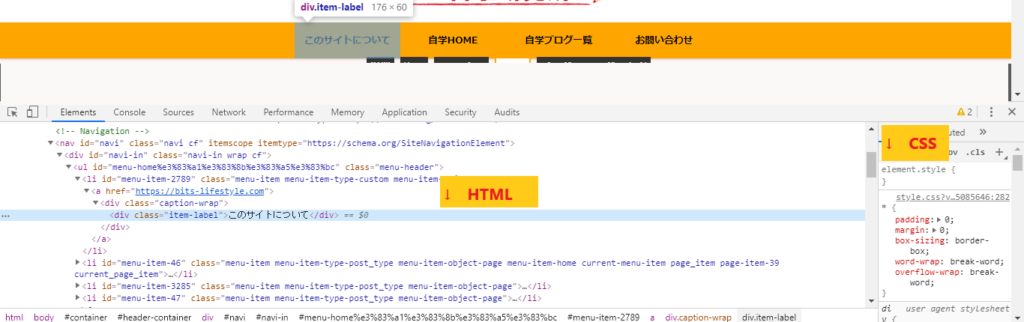
すると、こんな画面が出てきます。

水色になっているのが選択した部分に使われているHTML、右側にCSSが書かれています。
デベロッパーツールで見本サイトを調べる
では、見本サイトに使われている色を調べてみましょう。
まずは、前回「gold」と仮置きした金色について調べます。
例えば、見本サイトの金色の太線の部分を右クリック→検証をクリックします。


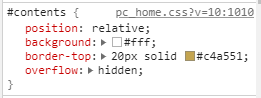
右側(作業している画面の幅により、HTMLの下に出てくることもあります。)のCSSを調べていくと、色の設定がありました。
HTML

CSS

CSSを調べていくと、この金色のカラー番号は「#c4a551」だとわかりました。

今度は黒です。黒は奥が深く、真っ黒が使われているサイトはほとんどありません。濃いグレーとか、濃紺とかを使うとおしゃれ感が増したりします。
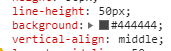
こちらの黒いボタンを調べてみます。



このサイトの黒の正体は#444444でした!
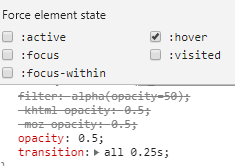
では、次はこのボタンをホバーしたとき(近づけたとき)の色について調べます。
先ほどのCSSを見てください。

CSSの上の方にある「:hov」をクリックします。


hoverに✔をいれると、ホバーした時のCSSが表示されます。
opacity:0.5ですね。
これらを自分のサイトに反映させていけば、確実に見本に近づいていけます。
ただ、LP模写で始めからこれを見てしまうと、「答え丸写し」のようになってしまいます。まずは自分の力で作ってから、最後にわからなかった箇所や細部をデベロッパーツールで調べるようにしましょう。
デベロッパーツールで自分のサイトを調べる
はい、自分で全部HTMLとCSSを作る場合は、わざわざ調べることはないかと思います。
今回のように、WPで既存テーマを利用する場合、もともとCSSが用意されています。カスタマイズするには、その元のCSSではどんな設定になっているのかがわからないと、デザインを変更することができないのです。
というわけで、LP模写をしないとしても、WPのデザインをカスタマイズするならデベロッパーツールは使いこなせるようにするのをお勧めします。
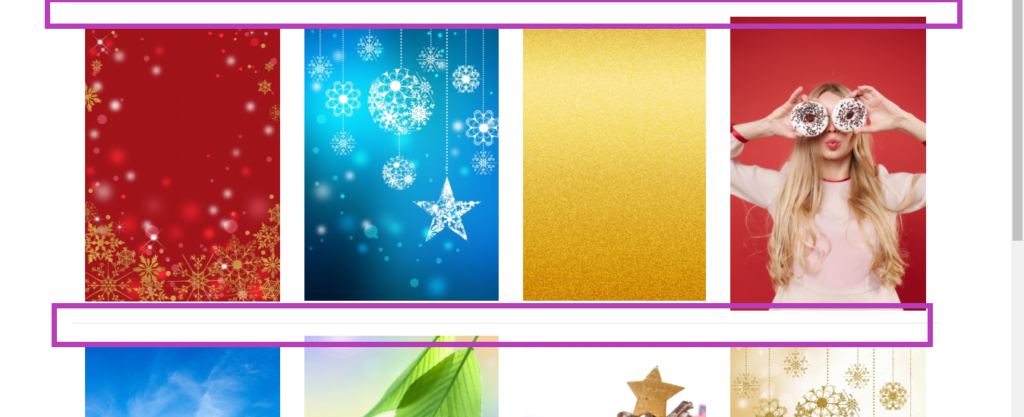
例えば、今回の例でいえば、前回うまくいかないところがありました。

この、紫で囲んだところです。見本サイトでは金色の罫線で囲まれた表のようになっています。Lightningの<table>のデフォルトは薄いグレーの横線のみになっているようです。
前回はCSSで下記のように書きましたが反映されませんでした。
.table{
border:solid 1px gold!important;
}
それでは、デベロッパーツールで解決策を調べてみましょう。
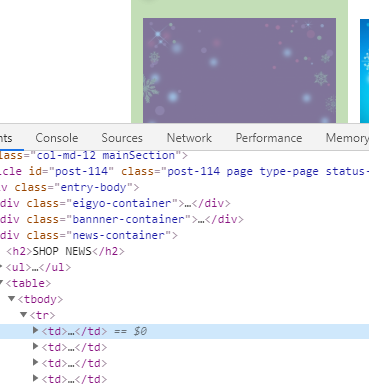
自分のサイトの該当部分のところで右クリック → 検証をクリック。

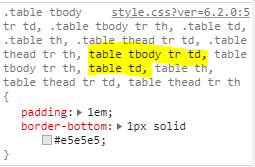
CSSをみていきましょう。太字で表記されている部分が実際に反映されているセレクタ(クラスの名称等)です。(今回はわかりやすいように黄色マーカーをしました)

CSSをカスタマイズするには、少なくとも元のCSSと同じセレクタを使わないと反映はされません。
なので、「table tbody tr td, table td」というセレクタでカスタマイズすれば反映されそうだなと判断できます。
上記の内容を反映させると・・・
li{
list-style:none;
}
.eigyo-container{
border-bottom:solid 20px gold;
color:#c4a551; /*goldから変更*/
}
.eigyo-container ul{
display:flex;
font-size:50%;
}
.eigyo-container li{
padding:8px;
}
.bannner-container{
text-align:center;
padding:40px 20px;
}
.bannner-container img{
margin:10px;
}
h2{
background-color:transparent;
border:none;
text-align:center;
font-size:40px;
color:#444444; /*黒色を設定*/
}
.news-container ul{
display:flex;
}
.news-container li{
flex:1;
text-align:center;
background-color:#c4a551; /*goldから変更*/
padding:10px;
color:white;
margin:1px;
}
.news-container li:nth-child(2),.news-container li:nth-child(3){
background-color:#444444; /*2番目と3番目のボタンだけ黒色を設定*/
}
table tbody tr td, table td{ /*セレクタを見本に合わせる*/
border:solid 1px #c4a551;
}
table tbody tr td:hover, table td:hover{
border:solid 5px #c4a551;
box-sizing:border-box;
}

大分まとまりのあるサイトになってきました。時間の許す限り、詳細のデザインを修正するもよし、さらに下まで作っていくのもありです。
まとめ
WPでのLP模写で最も大切だと思われることを説明しました。次回ももう少し練習していきたいと思います。




コメント