レンタルサーバーお試し期間中にやることを9日間に分けてお伝えしています。初心者の方はWPの設定方法に慣れ、HTML&CSSを実践でき一石三鳥です!
※お試し期間はサーバにより異なります。
※以下、ワードプレスをWPと略します。
※説明の便宜上「〇日目」としていますが、 順番はバラバラで大丈夫です。実際はLP模写しながら不明点を調べていく形になります。
1日目 WPとテーマのインストール
2日目 LPお手本の決定とWP「カスタマイズ」にて設定
3日目 CSSのカスタマイズ方法を学ぶ
4日目 デベロッパーツールの使い方を学ぶ
5日目 ビジュアルエディターの使い方
6日目 使い方が分からないHTML・CSSを調べる
7日目 テーマ(Lightning)のCSSカスタマイズ方法
8日目 プラグイン( Shortcodes Ultimate )を使う
9日目 エクスポートする(All in one WP Migration)
10日目 予備日
今回は2日目 LPお手本の決定とWP「カスタマイズ」にて設定 です。
お手本となるサイトを決め、WPデフォルトのカスタマイズ画面で簡単なアレンジを加えてみましょう。
LP模写のお手本の決定
まず、LP模写するお手本を決めます。
※LP:ランディングページ
例えば、下記のまとめサイトに載っているページは比較的シンプルなものが多いです。

今回は、私が見本とさせていただいたサイトで進めていきます。

※今回、改めて実際のサイトを確認したら、メニューがスライドショーの下になっています(*_*;。
この形にするにはHTMLの修正も必要になってしまいますので、今回はメニューが上にくるような構成にアレンジさせていただきます。あくまで、WPの機能を使ってPHPつきHTMLファイルをいじることなくアレンジできる範囲にとどめます。
使う画像について
Snipping toolの使い方はこちらのサイトを参考に

全体の構成
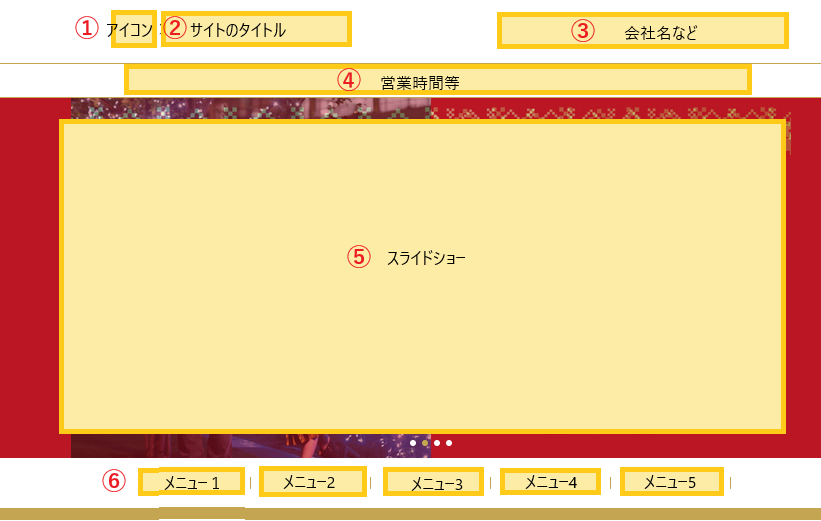
実際のお手本サイトは著作権の関係上、ここには表示できないので、見本サイトの構成図だけお伝えします。
えーっと、今回はHTMLをLightningのいじらずに、初歩のCSSだけを使用するため、下記の③は作成が難しいと思われます。また、⑥のようにグローバルメニュー(サイト共通メニュー)をスライドショーの下に作成することも難しいため、ここは④と⑥の位置を交換して作成します。。。

WPカスタマイズ画面での設定
お手本サイトのデザインに合わせて簡単にデザイン等を設定していきます。
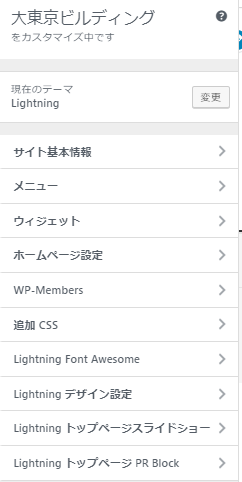
WP管理画面のメニュー

今回使うのは、固定ページ、外観と設定です。
サイトのタイトルを設定する
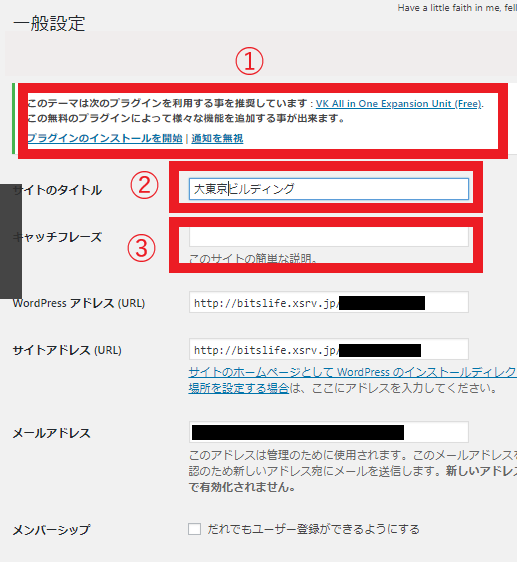
 設定の中の「一般設定」を選びます。
設定の中の「一般設定」を選びます。

①これは今回は無視して大丈夫です。(Lightningと合わせて使うと便利なプラグインという追加機能があるのですが、お試しの段階なので不要だと思われます。)
②見本に合わせてサイトのタイトルを記入します。
③キャッチフレーズは、タイトルの下などに表示される、そのサイトの説明文として使われます。どこに表示されるかはテーマにより異なります。今回の見本はキャッチフレーズの表示がなかったので、ここでは空欄にしています。
他の欄は、デフォルトのままでおそらく問題ありません。

入力が完了したら、画面一番下の変更を保存ボタンを押します。

※サイトのタイトルは、外観→カスタマイズ→サイト基本情報からも設定・変更が可能です。
メニューを作成する
メニューは、実際に作った各固定ページや投稿ページのタイトルを選んで、リンクを貼ることができるので便利です。
投稿ページ:よくブログで書かれているような、日付やカテゴリーつきの記事
※ざっくり説明しています・・・
固定ページを作成する(タイトルだけ)
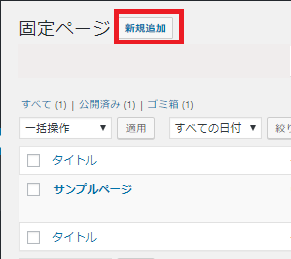
 固定ページから「新規追加」を選択します。
固定ページから「新規追加」を選択します。



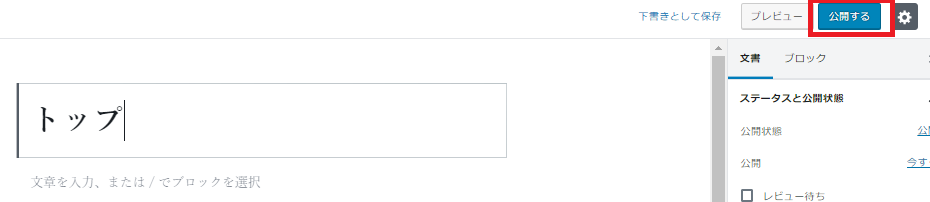
真っ白な固定ページがでてきます。タイトルを記入します。

あとから変えられるので、適当で大丈夫です。
タイトルを記入したら、右上の「公開する」ボタンを押します。
(公開しても、検索エンジンがインデックスしないように設定していれば非公開みたいなものなので、心配いりません)


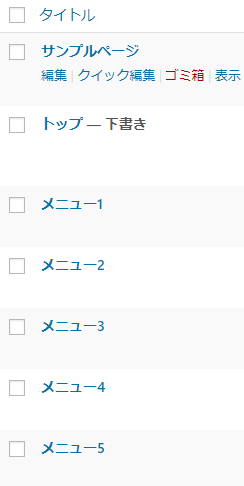
こんな感じで、あとはメニューの数だけ固定ページを作成します。

固定ページ一覧を見ると、こんな感じになります。

メニューを設置する
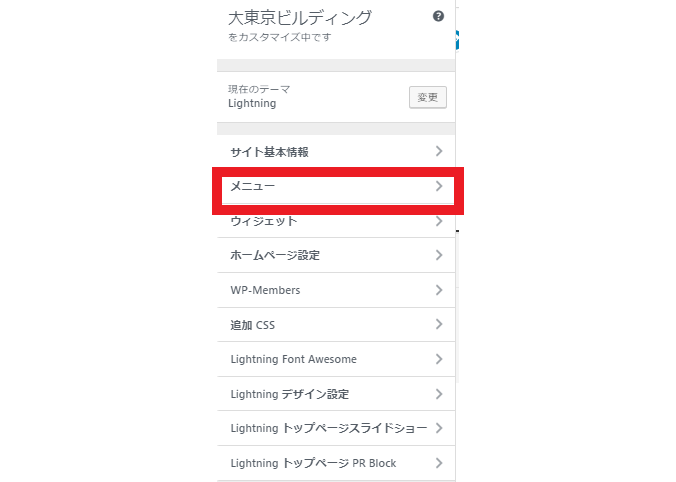
 設定から「メニュー」を選択します。
設定から「メニュー」を選択します。

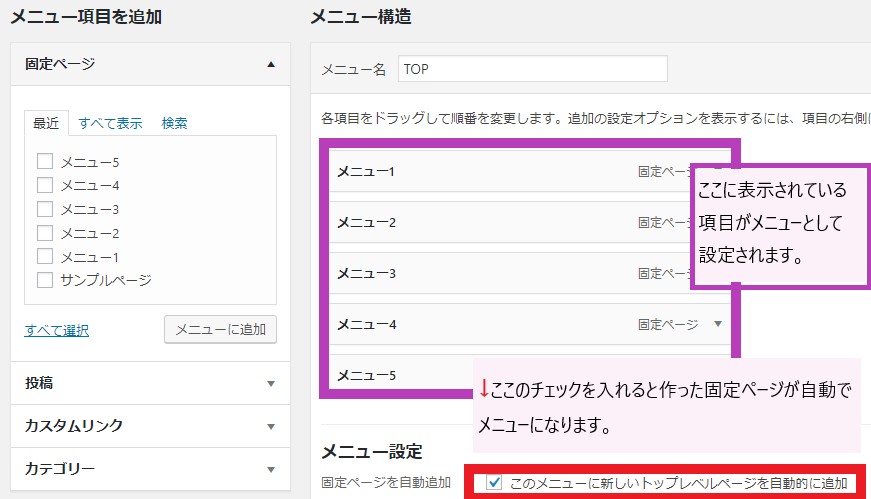
「このメニューに新しいトップレベルページを自動的に追加」にチェックを入れます。

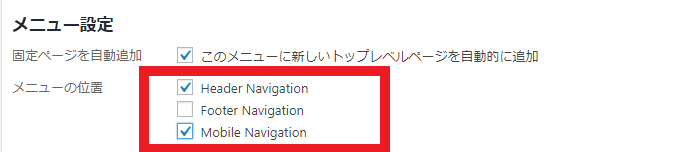
その下のメニューの位置は下記のようにチェックを入れます。

上の方にある「メニューを保存」ボタンを押します。

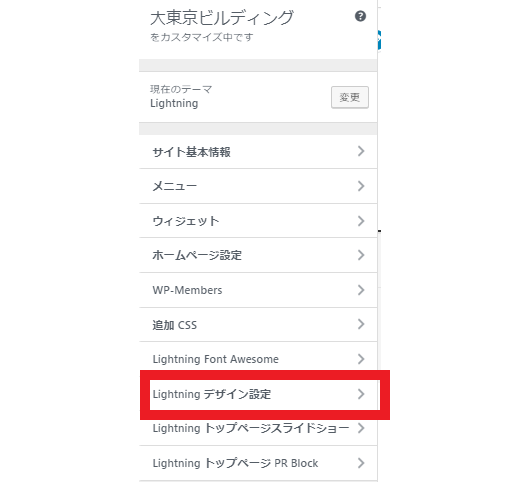
 外観から「カスタマイズ」を選択します。
外観から「カスタマイズ」を選択します。


この「カスタマイズ」から、各種デザインを簡単に設定できるようになっています。
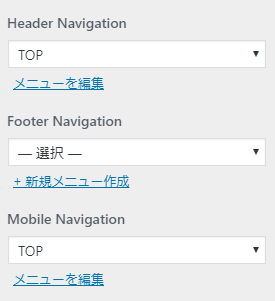
メニューを選択する




このようになっていればOKです。

Header Navigationはサイト上でトップメニュー、Footer Navigationは一番下のメニューのことです。今回の見本のサイトにはフッターメニューがなかったので設定していません。
Mobile Navigationとは、ケータイやタブレット用のメニューのことです。



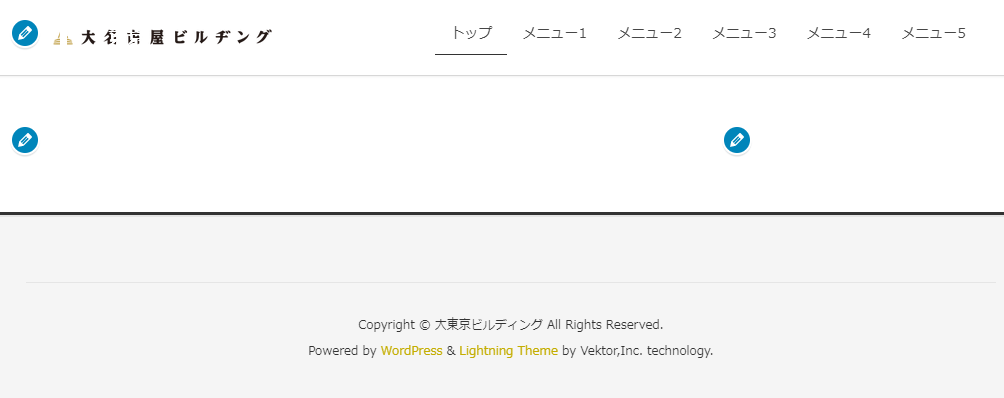
プレビュー画面はこのようになりました!

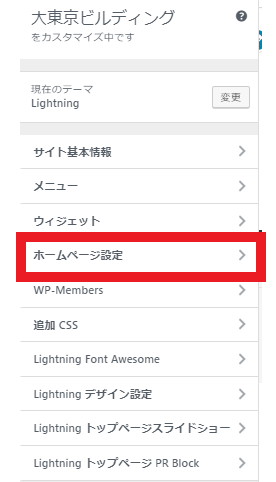
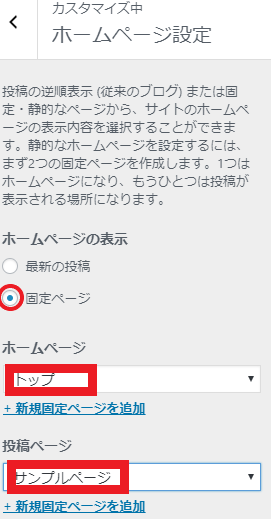
ホームページ設定を選択


どこのページをトップページとして表示させるかの設定ができます。

「ホームページ」に先ほど固定ページで作成した「トップ」を選択して設定




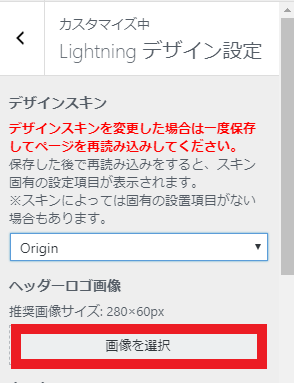
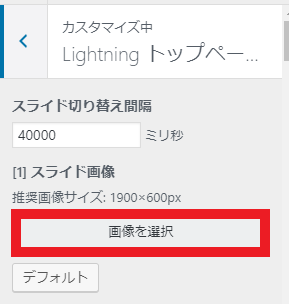
画像を選択をクリックすると、画像を選択する画面が表示されます。


すでに画像を登録している場合は、「メディアライブラリ」から選択します。




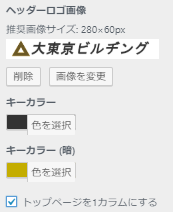
キーカラーを設定します。

キーカラー(暗)はリンクがあるときの表示色です。
正確には、色番号が必要なのですが、あとから変えられるのでまずは適当で良いです。
※別の機会に、見本サイトのカラーの調べ方もお伝えしていきます。
また、その下の「トップページを1カラムにする」に今回はチェックを入れます。ここは、見本サイトによって異なり、サイドバー等があれば2カラムになります。

プレビュー画面はこんな感じになっているかと思います。

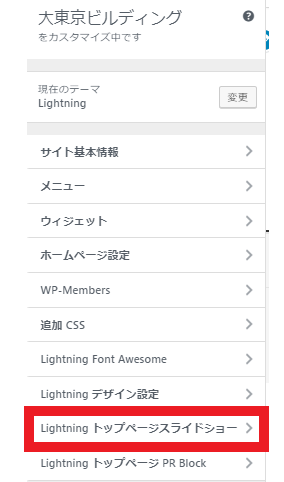
スライドショーの設定

スライドショーは最大5つの設定が可能です。
まずは1個目スライド【1】を設定していきます。

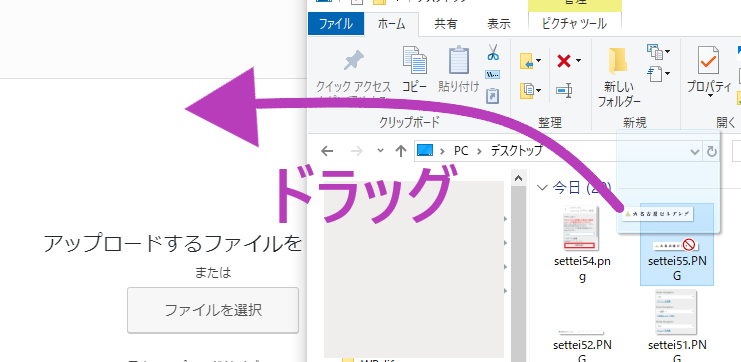
画像選択をクリックし、使用する画像を画面からアップロードします。


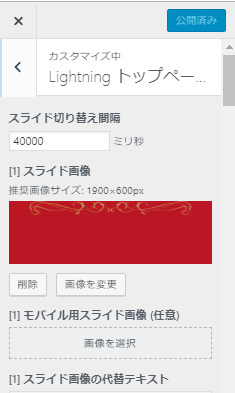
この記事では著作権の問題で、作成した画像を使用していますが、実際に練習用サイトを作成するときは、見本サイトのスライドのキャプチャをそのまま使ってもよいと思います。
その際、キャプチャには文字も含まれているため、下記の設定ではデフォルトで入っているテキストを削除してください。

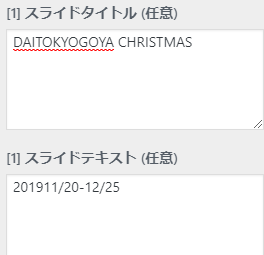
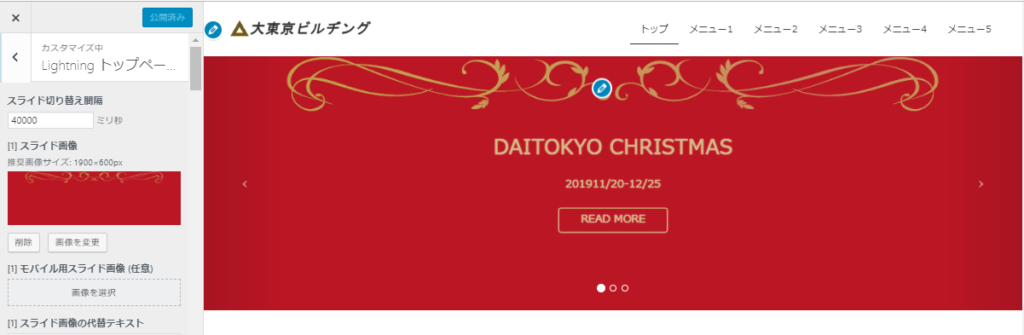
下にスクロールしていくと、スライドのタイトルとテキストを入れる箇所があります。

スライドタイトルの大きな文字の下に、小さめの文字でスライドテキストが表示されます。

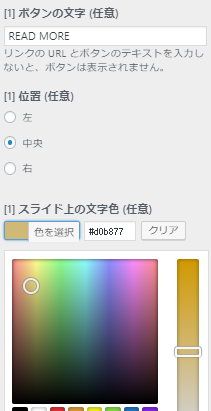
さらに下に進むと、「位置」の設定があります。中央にすると、上記のテキストが画像の中央に表示されます。

また、スライド上の文字色も自由に変えられます。(スライドショーが簡単に作れるのはLightningのすごいところです!)
上記の「色を選択」の右側にある文字の羅列が色番号です。これは見本サイトから調べました。これも、あとから変えられるので、まずは自分の感覚で決めてください。

まめに ボタンを押しておくことをお勧めします。
ボタンを押しておくことをお勧めします。
プレビューはこんな感じになりました。画像が入るとサイトらしくなりますね。

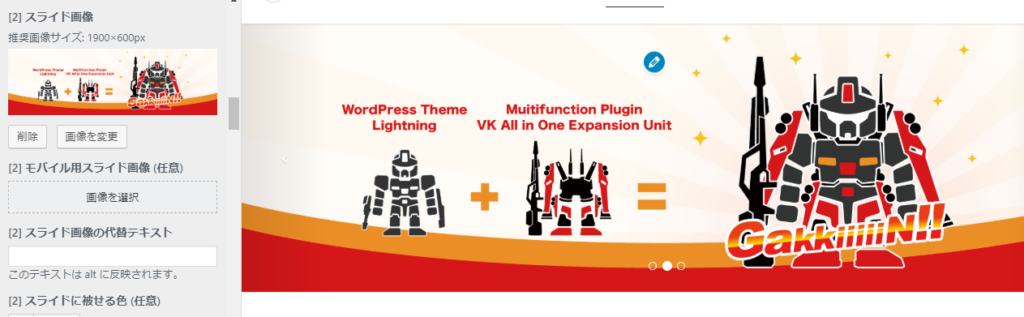
さらに下の方に進んでみてください。

さて、2個目・3個目のスライドは下記のようにデフォルトで設定されています。これを削除して、見本からのキャプチャ画像等を設置しましょう。


全体はこんな感じです。

サイトを表示して確認
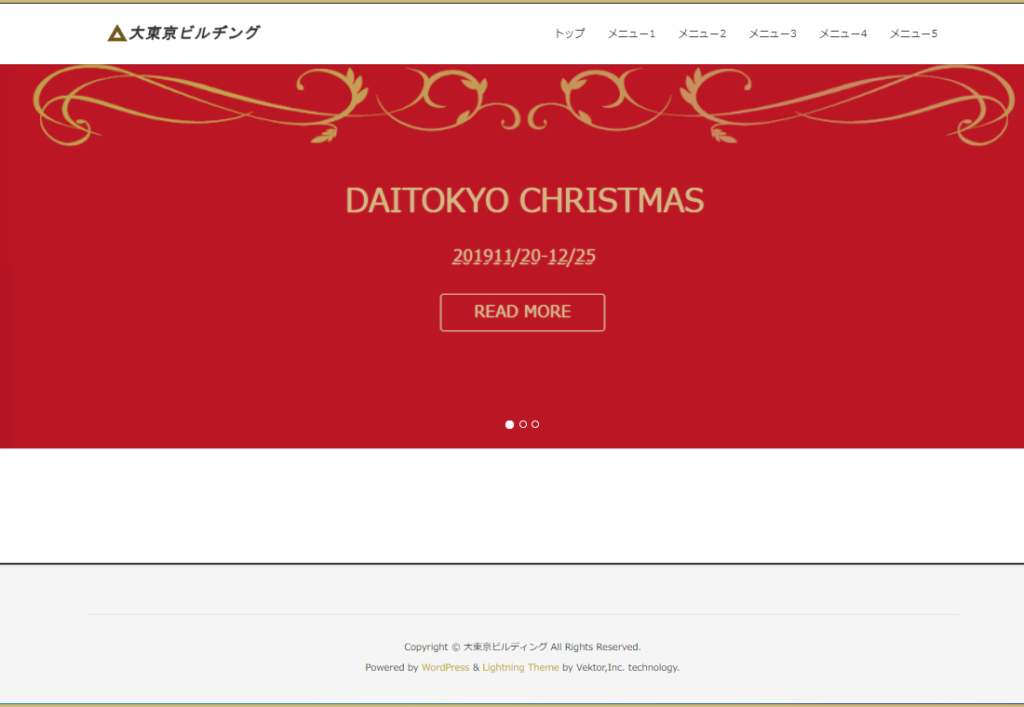
本日最後に、プレビュー画面以外でサイトの表示を確認してみましょう。
カスタマイズを閉じるときは、左上の×を押します。(公開済みにしてから)


管理画面に戻るので、左上にある、サイトタイトルにカーソルを合わせます。
「サイトを表示」をクリックします。

すると、 実際WEBに公開された時のように表示されます。
まとめ
こうやって書いてみると、設定は結構大変ですね。私も初めてWPの管理画面を使ったときは全然わからなくて、Google先生に聞きまくったり、試行錯誤しながら設定していったことを思い出しました。
次回は、いよいよCSSの登場です。




コメント