HTML・CSSが初めての方がプロゲート等で学んだあと、どう実践練習を踏んでいけばよいかを目的別にお話します。
今後の目的により異なります
HTML・CSSを現時点でどのくらい極めるべきなのかは、今後進みたい方向性によって異なります。
①LP(ランディングページ)等を制作して、仕事を受注したい(副業含む)
この場合は、巷のWEBサイトであるような定番のデザインは制作できるようHTML・CSSをマスターする必要があります。3~5個くらいはLP模写をしてみたほうが良いでしょう。
ちなみにクラウドソーシング等でもHTML・CSSのみで受注できる仕事はあります。
ですので、まずサイト模写練習等をしてHTML・CSSの実践力をつけたら仕事を受注しみるのもよいと思います。JavaScriptの勉強はその後でも大丈夫です。( JavaScriptができたほうがやはり幅が広がります。)
②ブログを書きたい(広告収入を得たい)
HTML・CSSを使わなくてもブログを書くことはできます。例えば無料ブログのアメブロを使う際は、一般的にあまりHTML・CSSをカスタマイズすることはありません(カスタマイズが制限されている仕様です。)
また、例えばWordPressを使う際も、既存テーマを使えば初めからデザインはできています。 ブログを書くことが目的の場合は、デザインは既存のものを活用し、コンテンツ(文章の中身)の制作の方を重視したほうが早く成果は出るかもしれません。
とは言っても一部のデザインを修正したいときや、下記③のようにオリジナル度を上げていきたいときに、HTML・CSSをカスタマイズする必要は出てきますので、コンテンツ作りと並行して少しずつHTML・CSSの力も伸ばしていくことをお勧めします。
そういった意味では、LPの複写などはとりあえずおいておいて、HTML・CSSのカスタマイズの必要性が出てきたときに、必要なコードを検索等で調べていく方が実践的とも言えます。
③自分のオリジナルWEBサイト(サービス)を制作したい
この場合も、プログラミング初心者であれば、まずはWordpressでプラグインなどを使い、制作していく方が手っ取り早いのではないでしょうか。
デザインはWordpress既存テーマが使えるので、作りたい機能を設置することにまずは注力し、後ほどHTML・CSSを勉強しなおしても遅くはありません。
もちろん、LP模写をした方がせっかく勉強したばかりのHTML・CSSも身に付きやすくなりますので、やっておいて損はありません。ただ、HTML・CSSを極めるより先に、WordPress等の使い方を覚えていく方が優先度が高いと思われます。
HTML・CSSについては、デザインをカスタマイズする際はネットでコードを検索したりしてコードをコピペすれば大体やりたいことが実現できました。
HTML・CSSの本格的な勉強が必要になったのは、オリジナルテーマを作成することになってからです。結果的に、そのおかげでLP制作などの仕事を受注することができるようになりました。
LP模写の手順
模写するサイトを見つける
巷には、参考になるサイトの紹介ページがたくさんあるので、その中で気に入ったデザインのサイトを選べば良いのですが、その「お手本」サイトの多くにJavaScript等が使われていて、プロゲートで習ったレベルでは対応できないサイトも多く、意外と適切なサイトを見つけるのに苦労します。
見つけるポイント
- なるべく動きの少ないサイト
- 画像中心ではなくて、テキストも多く配置されているサイト
- 長方形や正方形が中心のレイアウト
- 色が2色程度を基調にしているシンプルなサイト
サイトの例
《私が模写に使ったサイト》

こちらはシンプルな作りとなっており、初心者でも真似しやすかったです。黒とゴールドで高級感のある色使いも勉強になりました。大変お世話になりありがとうございます。
※一部、「タブ」機能が使われていて、切り替えが必要になるので、そこは一部だけ模写しました。
《模写向きのサイトの紹介ページ》

《お仕事を受注したい方は、こちらもおすすめ》
コーポレートサイトは需要が多いです。「集客用」「営業用」サイト作成の制作会社のホームページ等で制作例を調べると、適切なサイトがたくさん出てきます。実際に公開するのは丸コピはまずいですが、勉強にはもってこいです。
HTML・CSSで同じデザインを再現しようと試みる
こちらのサイトに詳しく載っていました
WordPress上でのLP模写
私の場合は、すでにWordpressで無料お試しをやっていたので、お試しも兼ねてWordpress上でのLP模写という、若干邪道なやり方をしました。(笑)
※しかも、既存テーマを使い、もともとレイアウトが組まれている状態で行いました。
それでも、勉強になることは多かったです。実際、WordpressでもLPを作れる機能は少なく、きれいに作ろうとするとHTML・CSSを操る必要があります。
お手本サイトのコードを確認して答え合わせ
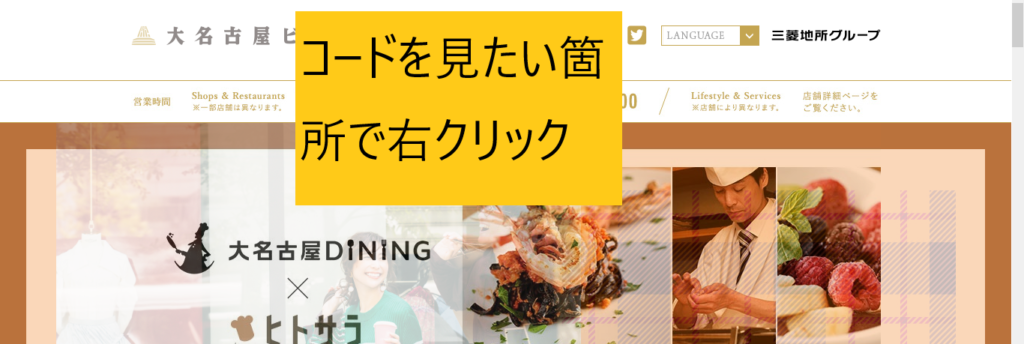
①お手本サイトのURLを開く
②コードを見たい箇所を右クリック

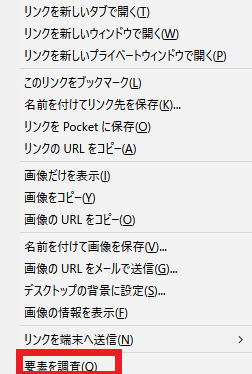
③要素の調査を選択

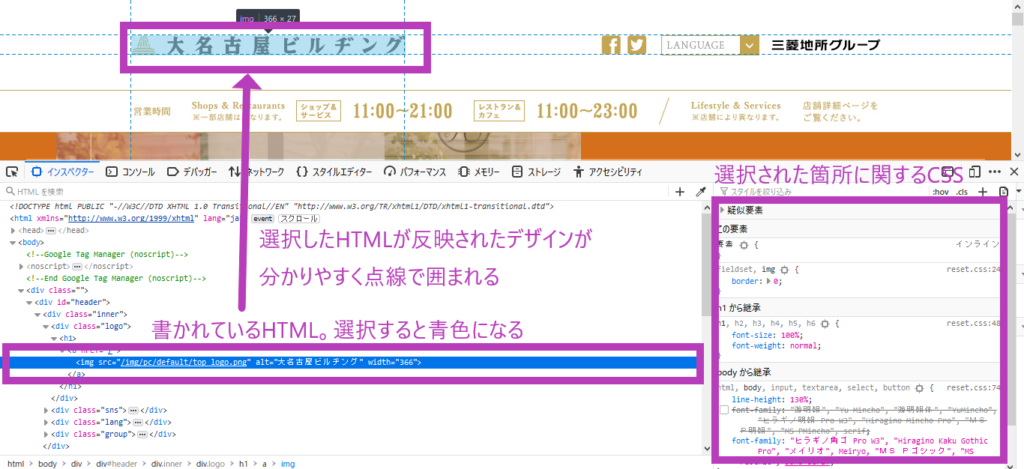
④選択箇所に関するHTMLやCSSを確認することができる

⑤自分の書いたHTML・CSSと上記を比較して、修正する。
コードが全く同じである必要はありません。実際、同じ表示の仕方でもいくつもの書き方がありますので、それを勉強できればOKです。
まとめ
LP模写をどの程度きちんとやるかは、目的に応じて使い分ければよいと思います。
ただ、HTMLやCSSでデザインするならば、「要素の調査」で調べながら自分のサイトのデザインを修正するスキルは必須になります。それに慣れるためにも、プロゲート等で学習後、一度LP模写をしておくことをお勧めします。



コメント