レンタルサーバーお試し期間中にやることを9日間に分けてお伝えしています。今回は5日目、便利なビジュアルエディターの使い方です。
※お試し期間はサーバにより異なります。
※以下、ワードプレスをWPと略します。
※説明の便宜上「〇日目」としていますが、 順番はバラバラで大丈夫です。実際はLP模写しながら不明点を調べていく形になります。
日目 WPとテーマのインストール
2日目 LPお手本の決定とWP「カスタマイズ」にて設定
3日目 CSSのカスタマイズ方法を学ぶ
4日目 デベロッパーツールの使い方を学ぶ
5日目 ビジュアルエディターの使い方
6日目 使い方が分からないHTML・CSSを調べる
7日目 テーマ(Lightning)のCSSカスタマイズ方法
8日目 プラグイン( Shortcodes Ultimate )を使う
9日目 エクスポートする(All in one WP Migration)
10日目 予備日
今回はLP模写中なので、HTMLやCSSを使う方が見本と比較しながら作れるため、これまでビジュアルエディターは使ってきませんでした。HTMLやCSSがなくても素敵なデザインや機能が作成できる便利機能ですが、簡単そうで意外と癖があるので、お試し中に慣れておくことをお勧めします。
今回作成する箇所
テーブル(表)を使ってショップリストを作っていきます。
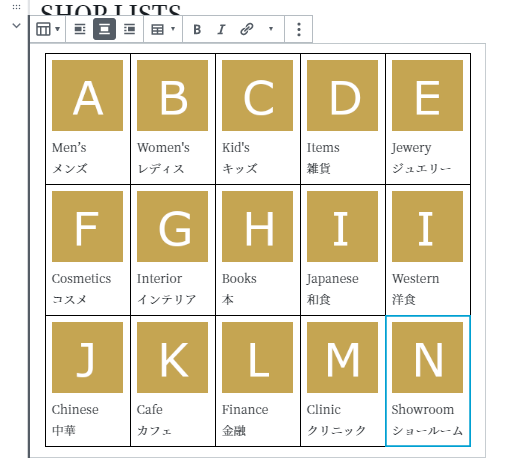
見本はこちら

ビジュアルエディターの使い方
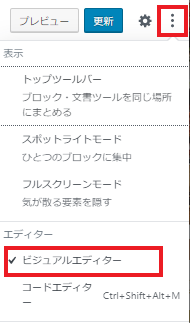
投稿画面の右上の3点のところをクリックして、ビジュエルエディターを選択します。


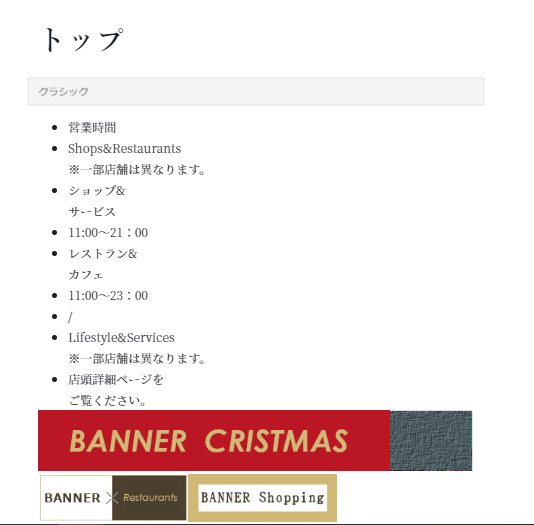
こちらがビジュアルエディターです。

コードエディタがHTMLのタグとテキストだけなのに比べ、実際の見た目に近い形で画像やデザインが表示されるので非常に分かりやすいです。
下まで行って、前回作成した箇所の下にショップリストを入れたいです。
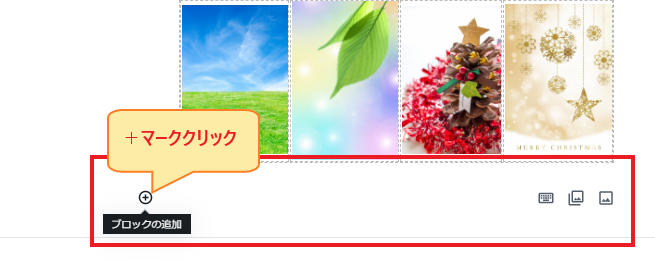
スペースにカーソルを合わせると、+マークが出てきますので、それをクリックします。


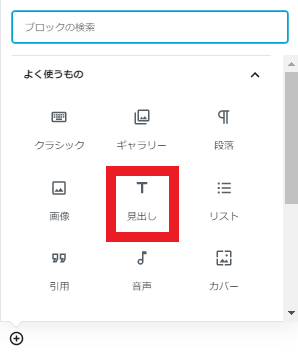
たくさんアイコンが並んでいます。ここでは見出しを選びましょう。


見出しの種類を選択します。

見出しを書き終わったら、Enterキーを押します。


次の行にカーソルが移動しました。

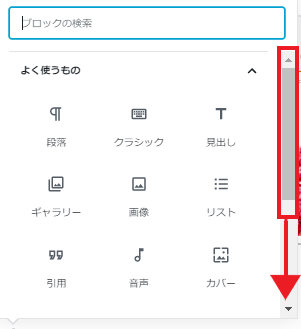
再び、+マークを押します。

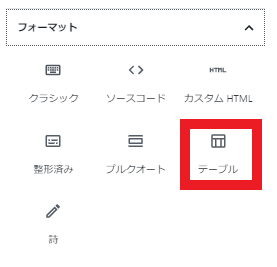
下の方に行くと、もっと選択肢がたくさん出てきます。


テーブルを選びます。


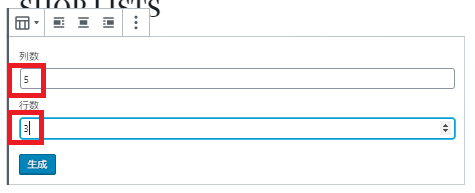
列数と行数をそれぞれ入れます。


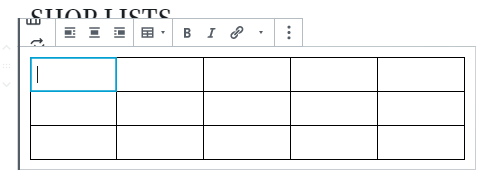
まあ、これは便利!表が簡単にできちゃいました。

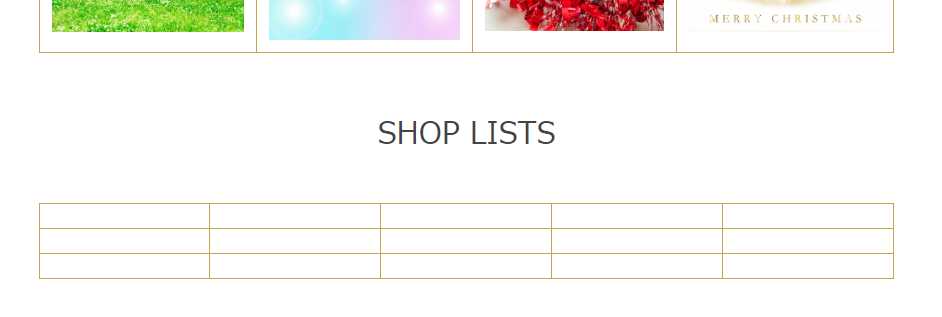
ビジュアルエディターではCSSで書いたデザインは反映されません。試しにプレビューボタンを押してみます。



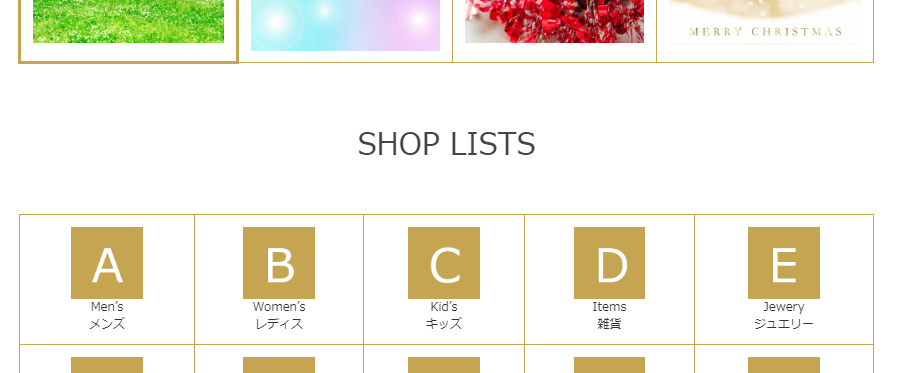
ちゃんとCSSは反映されていることが確認できました(ゴールドになってます)

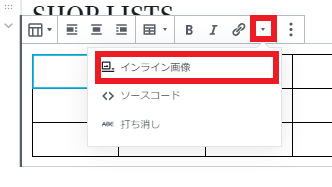
セルの中に画像を入れるのも簡単。小さな▼マークを押し、インライン画像を選びます。


いつものようにメディアライブラリから画像を入れることができます。

残りのセルにも画像を入れて、さらにテキストを入れていきます。


文字の色とか、幅とか、修正すべき箇所はありますが、ビジュアルエディターでできるのはここまでです。
あとは前回のように「追加CSS」でデザインに修正を加えます。
(外観 → カスタマイズ → 追加CSS)
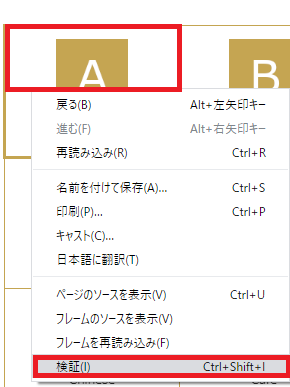
例えば、幅を変えるには、まず「要素の調査」をして調べます。
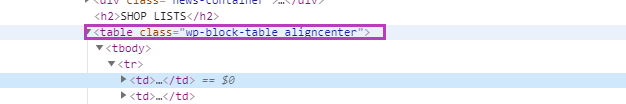
プレビュー表示をして調べたいデザインのところで右クリック。



このテーブルのクラス名が分かりました。(wp-block-table か aligncenter)
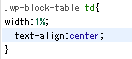
追加CSSにこんなコードを追加。


幅が広がりました。

まとめ
今回はLP模写でHTML&CSSを勉強するのが目的なので、基本的にはコードエディターにHTMLを書いての制作をお勧めしますが、実際にブログを始めると、いちいちコードを書くには時間もかかります。ビジュアルエディターをうまく使うことにより時間短縮ができますので、機能を使いこなせるようにしておくと良いでしょう。




コメント