レンタルサーバーお試し期間中にやることを9日間に分けてお伝えしています。初心者の方はWPの設定方法に慣れ、HTML&CSSを実践でき一石三鳥です!
※お試し期間はサーバにより異なります。
※以下、ワードプレスをWPと略します。
※説明の便宜上「〇日目」としていますが、 順番はバラバラで大丈夫です。実際はLP模写しながら不明点を調べていく形になります。
1日目 WPとテーマのインストール
2日目 LPお手本の決定とWP「カスタマイズ」にて設定
3日目 CSSのカスタマイズ方法を学ぶ
4日目 デベロッパーツールの使い方を学ぶ
5日目 ビジュアルエディターの使い方
6日目 使い方が分からないHTML・CSSを調べる
7日目 テーマ(Lightning)のCSSカスタマイズ方法
8日目 プラグイン( Shortcodes Ultimate )を使う
9日目 エクスポートする(All in one WP Migration)
10日目 予備日
今回は3日目 CSSのカスタマイズ方法を学ぶ です。
WPの固定ページのHTML(CSS)、カスタマイズ機能でのCSSカスタマイズの仕方を学びましょう。
前回は・・・
お手本としているサイトはこちらです。

WPカスタマイズと設定でここまでできました。

本日作成する箇所
今回は、スライドの下の部分をHTMLとCSSで作成していきます。
そのうち、まずはHTMLで主要なコンテンツを骨組みだけ作成し、その後CSSでデザインを加えていきます。
主にWPでのHTML・CSSの使い方の説明になります。
(HTML・CSS の説明は省きますので、わからないタグ等がありましたらネット検索等で調べてみてください)
トップページをHTMLで作成
例えば、こんな感じでざっくり作成します。
<div class="eigyo-container">
<ul>
<li>営業時間</li>
<li>Shops&Restaurants
※一部店舗は異なります。</li>
<li class="sikaku">ショップ&
サービス</li>
<li>11:00~21:00</li>
<li class="sikaku">レストラン&
カフェ</li>
<li>11:00~23:00</li>
<li>/</li>
<li>Lifestyle&Services
※一部店舗は異なります。</li>
<li>店頭詳細ページを
ご覧ください。</li>
</ul>
</div>
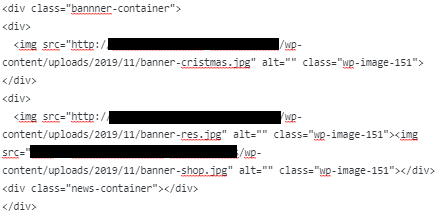
<div class="bannner-container">
<div>
<img src="http://サイトのURL/wp-content/uploads/2019/11/banner-cristmas.jpg" alt="" class="wp-image-151"></div>
<div>
<img src="http://サイトのURL/wp-content/uploads/2019/11/banner-res.jpg" alt="" class="wp-image-151"><img src="http://サイトのURL/wp-content/uploads/2019/11/banner-shop.jpg" alt="" class="wp-image-151"></div>
</div>
<div class="news-container">
<h2>SHOP NEWS</h2>
<ul>
<li>全て</li>
<li>ショップ&リスト</li>
<li>ライフスタイル&サービス</li>
</ul>
<table>
<tbody>
<tr>
<td><img src="http://サイトのURL/wp-content/uploads/2019/11/1-1.jpg" alt="" class="wp-image-151"></td>
<td><img src="http://サイトのURL/wp-content/uploads/2019/11/2.jpg" alt="" class="wp-image-151"></td>
<td><img src="http://サイトのURL/wp-content/uploads/2019/11/3.jpg" alt="" class="wp-image-151"></td>
<td><img src="http://サイトのURL/wp-content/uploads/2019/11/4.jpg" alt="" class="wp-image-151"></td>
</tr>
<tr>
<td><img src="http://サイトのURL/wp-content/uploads/2019/11/5.jpg" alt="" class="wp-image-151"></td>
<td><img src="http://サイトのURL/wp-content/uploads/2019/11/6.jpg" alt="" class="wp-image-151"></td>
<td><img src="http://サイトのURL/wp-content/uploads/2019/11/7.jpg" alt="" class="wp-image-151"></td>
<td><img src="http://サイトのURL/wp-content/uploads/2019/11/8.jpg" alt="" class="wp-image-151"></td>
</tr>
</tbody>
</table>
</div>
ここまでの仕上がりはこんな感じです。


CSS編集なしでここまでできちゃいます。
WPの投稿画面のHTML編集方法
WP管理画面から、固定ページ→固定ページ一覧を選択


フロントページを選びます。


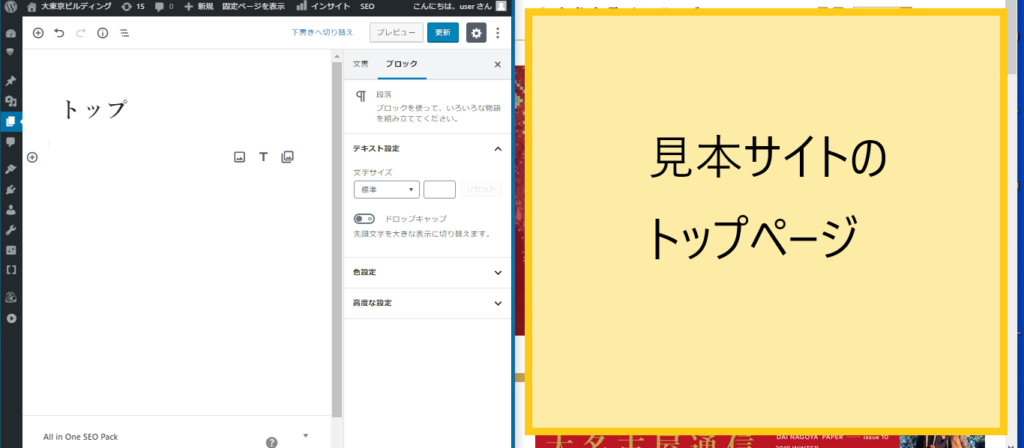
編集画面が出てきます。見本サイトも別ウィンドウで開きましょう。(タブをドラッグすれば別ウィンドウとして並べてみることが可能)
PCの画面を左半分がWP、右半分が見本サイトになるようにすると作成しやすいです。

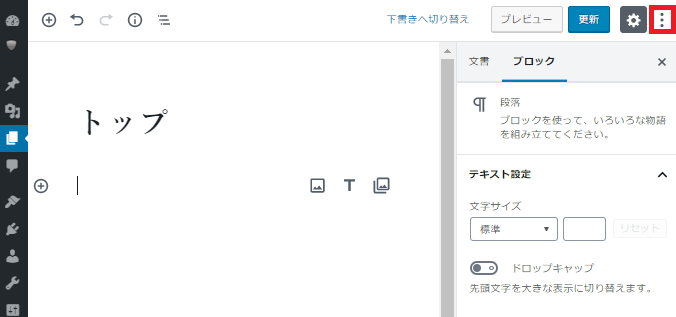
WP編集画面の右上の3点をクリック。


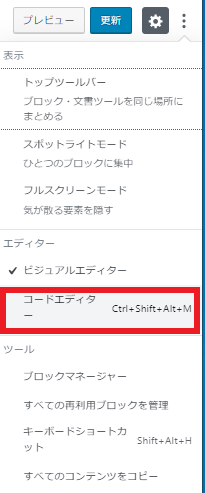
コードエディタを選びます。


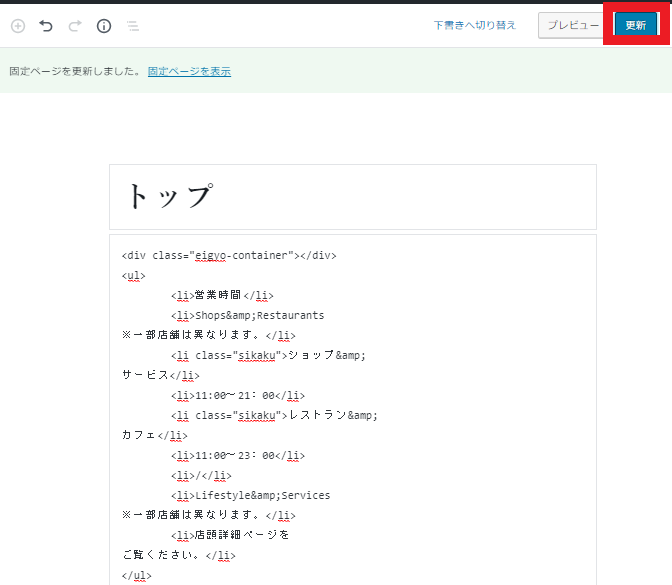
コードエディタにHTMLを書いていきます。見本を見て自分で考えて作成してみましょう。わからないところはとりあえずテキストだけでも入力しておけばよいです。

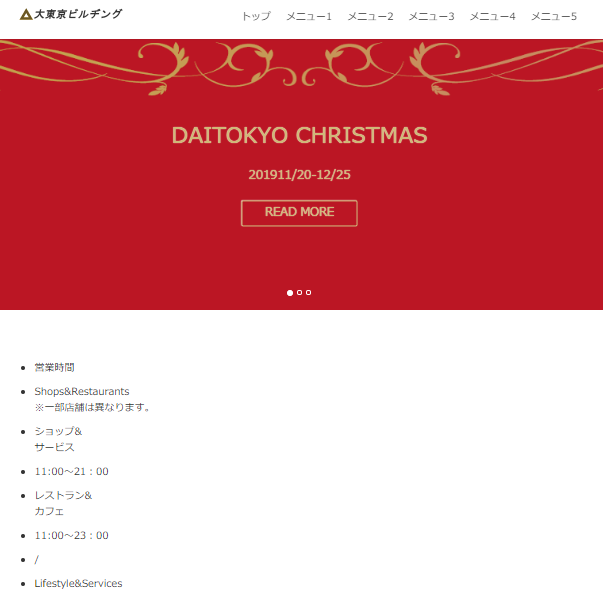
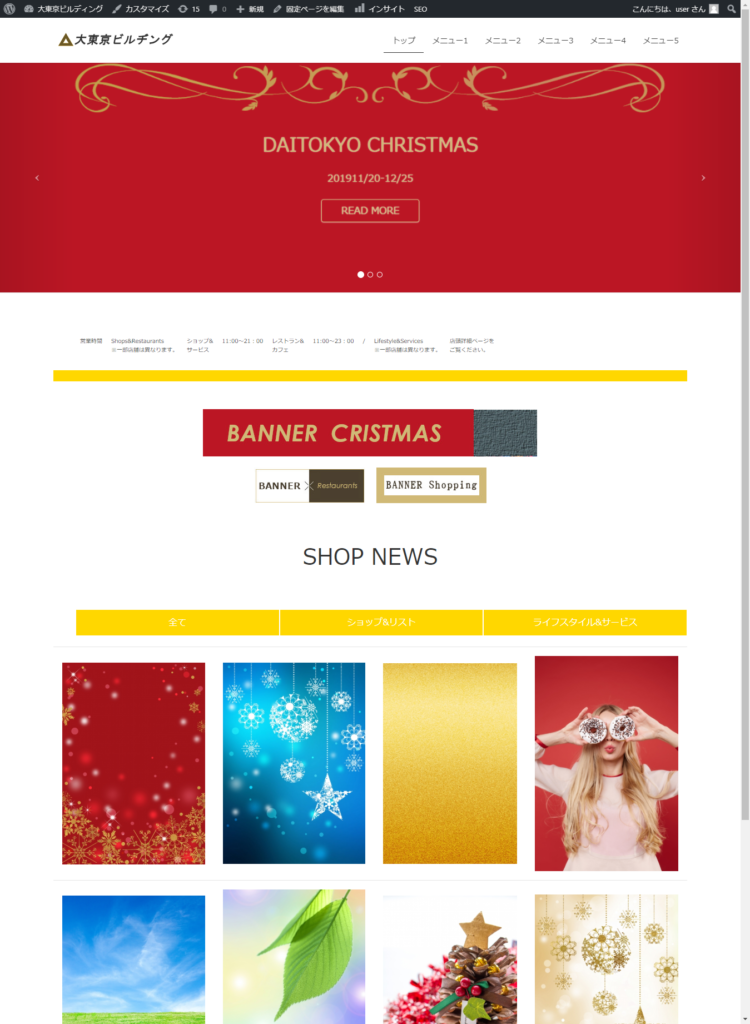
ここまでのプレビュー表示はこうなります。



CSS編集のし甲斐がありそうです(笑)
画像の入れ方
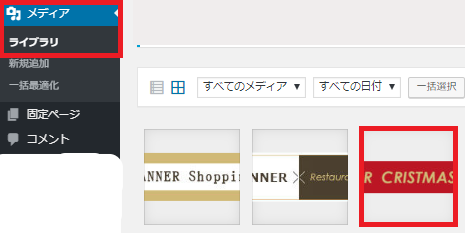
HTMLで画像を入れるときは、画像のURLが必要になりますね。管理メニューの「メディア」で調べられます。
あらかじめ、見本サイトで画面キャプチャをメディアライブラリに登録しておきます。

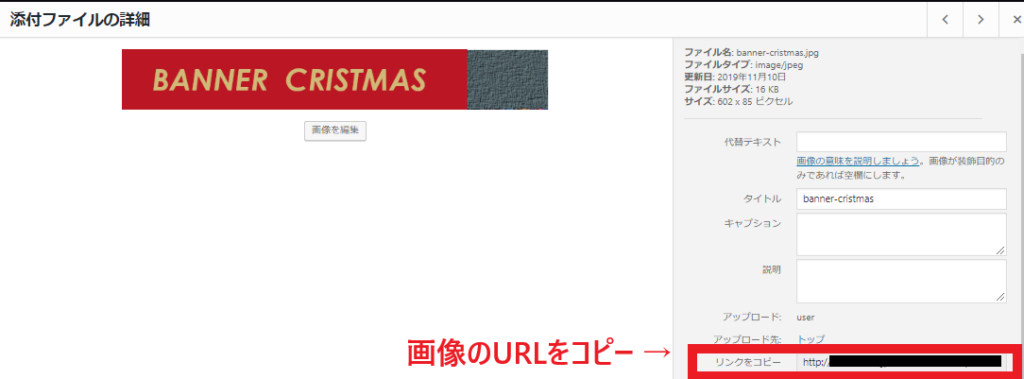
URLを調べたい画像を選択


コピーしたURLをHTMLに貼り付けます。



プレビュー画面はこんな感じになりました。

さらに、その下も作っていきます。(最初に表示したコード参照)
WPでのCSSの修正方法
WPのCSSを編集するには3通りの方法があります。
1、外観→カスタマイズ の「追加CSS」
2、各投稿画面のCSS
3、style.css
2は、投稿事にCSSを設定できる便利機能ですが、プラグインVK All in One Expansion Unitのインストールが必要です。8日目のプラグインのところで説明します。
3は、外観→テーマエディタから編集できますが、WPの設定に慣れて、仕組みが分かるまではここの編集は避けた方が良いです。
ということで、今回は1の「追加CSS」から編集します。
WPの追加CSSの使い方
「外観」→カスタマイズ→追加CSS


左下に縦長のエディターが出てくるので、そこにCSSを書き込みます。

試しに、list-style:none;でリストの「・」を消してみました。
追加CSSの良いところは、右のタイムリーなプレビューを確認しながらCSSが書き込めるところです。初心者に超おすすめです。
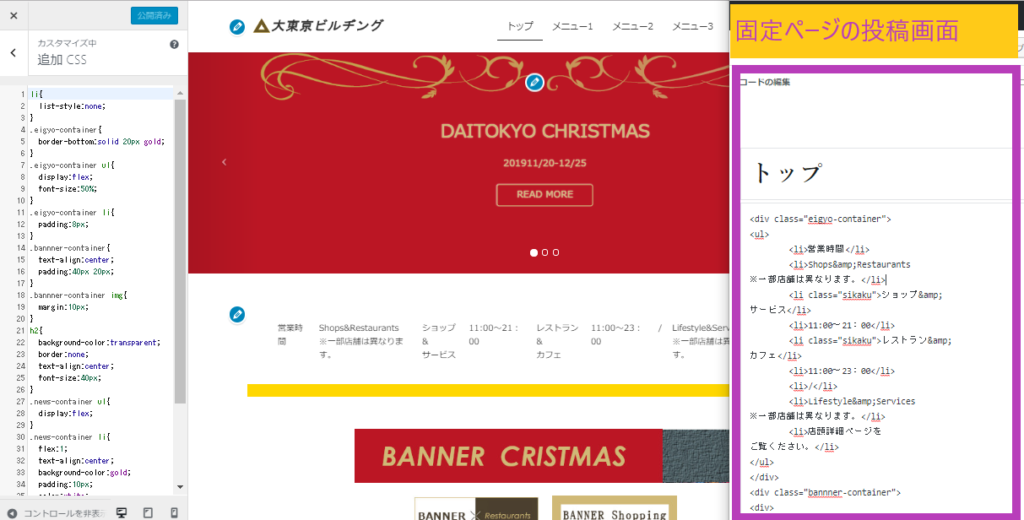
さらに、先ほど投稿ページに記入したHTMLを確認しながらCSSを記入できると楽なので、画面を左右に並べて作業するのがおすすめ。
今開いているタブを右クリックして、「タブを複製する」をクリック


同じタブが二つできました。

片方のタブから、「固定ページ」に入り、そのタブをドラッグすると、別々のウィンドウになります。幅を調整し、下のように並べて作業すると、HTMLとCSS、プレビュー画面を見比べられるため、非常にやりやすいです。

CSSの例)
li{
list-style:none;
}
.eigyo-container{
border-bottom:solid 20px gold;
}
.eigyo-container ul{
display:flex;
font-size:50%;
}
.eigyo-container li{
padding:8px;
}
.bannner-container{
text-align:center;
padding:40px 20px;
}
.bannner-container img{
margin:10px;
}
h2{
background-color:transparent;
border:none;
text-align:center;
font-size:40px;
}
.news-container ul{
display:flex;
}
.news-container li{
flex:1;
text-align:center;
background-color:gold;
padding:10px;
color:white;
margin:1px;
}
.table{
border:solid 1px gold!important;
}
こんな感じになりました。だいぶサイトっぽくなりました。

見本サイトではこの下にまだまだコンテンツがあります。私が実際やったときは、下まで模写にチャレンジしました。(さすがにクオリティは今回の方が高く、比較してみて改めて自己成長を感じることができました。)
ディテールのテキスト等、見本と比較するとHTMLでもまだ足りない部分はあるのですが、説明用ということでこの辺でとどめておきます。
まとめ
WPでのLP模写という、実践に近い形を想定して書いてみました。お試し期間中ということもあり、どのくらい見本に近づけるのかはHTML&CSSを勉強する目的によって判断いただければと思います。
ただ、明らかに「色」は(仮に 入れているだけなので )おかしいですよね。ほかにも「フォント」等、見本サイトのHTMLやCSSを調べなければわからない点もあります。次回はデベロッパーツールを使って見本サイトに近づけていく方法をお伝えします。




コメント