困ったこと
カスタム投稿のアーカイブページを作り、サイトのメニューに表示させようとしたのですが、メニューにはカスタマイズ、外観などもありどんな手順・方法で作業すればよいのか、悩みました。
【閲覧くださっている皆様へ】URLが変わりました。一部転送が完了していない内部リンク先があります。「404 Not Found お探しのページは見つかりませんでした。」という表示になる場合は、"https://bits-lifestyle.com/jigaku-study/●●"から、"https://study.bits-lifestyle.com/●●"へ書き換えてアクセスくださいますよう、お願いいたします。ご迷惑をおかけいたします。
 ワードプレス
ワードプレスカスタム投稿のアーカイブページを作り、サイトのメニューに表示させようとしたのですが、メニューにはカスタマイズ、外観などもありどんな手順・方法で作業すればよいのか、悩みました。
1、 プラグイン「Custom Post Type UI 」を使用しカスタム投稿を作成後、〇〇-single.phpを作成。 ※〇〇の部分はカスタム投稿名(name(slug))
※私のサイトでは、「recipe」というカスタム投稿名です。
2、〇〇-archive.phpを作成する。※〇〇の部分はカスタム投稿名(name (slug) )。
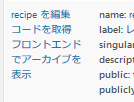
3、 管理画面で「Custom Post Type UI 」 の登録済をクリックすると、該当のカスタム投稿の一番左端に、「フロントエンドでアーカイブを表示」という文字が表示されているのでそれをクリック。

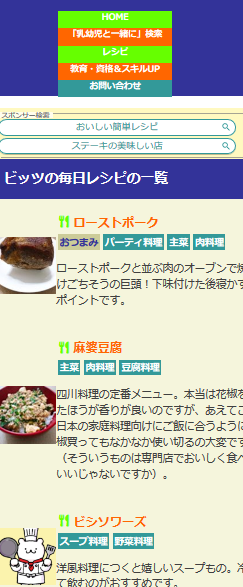
4、3をクリックすると、作ったアーカイブのプレビューが表示でき、URLを見ると、「https://サイト名/〇〇」となっている。
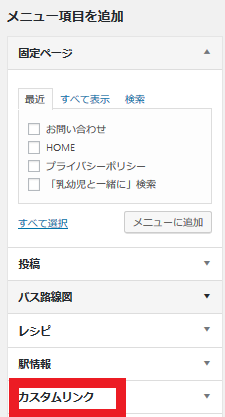
5、4のURLをカスタムリンクにコピペ。(管理画面→外観→メニュー→メニュー項目を追加→カスタムリンク)

→メニューにアーカイブが表示されました!

アーカイブページを固定ページとして登録できると、カスタムメニューの選択肢に出てくるようになります。
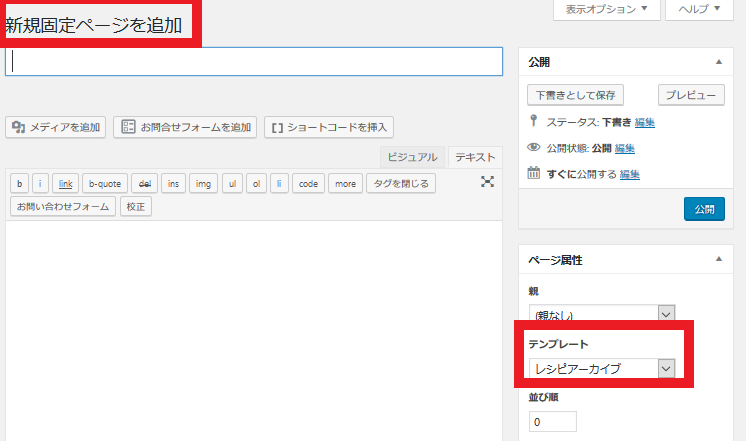
作った〇〇-archive.php の先頭に下記記載をすると、固定ページの「テンプレート」として登録されます。コメントアウトの部分の記載がこんな役割を持っていたなんて初めて知りました!
<?php
/*
Template Name: ○○アーカイブ
*/ ?>
![]()

カスタム投稿が、テンプレートとして選べるようになりました。
また、カスタムメニューの中にも選択肢として表示されるようになりました。
しかし!これだと表示されても内容が「アーカイブ」になりませんでした。
(普通の固定ページのデザインで表示されてしまいました。)