ワードプレス&PHPの困ったを解決!
PHPとHTMLの混在したソースコードをそのままブログに掲載したい
ワードプレス
2019.06.06 2019.04.23
困ったこと
プログラミング的なものをやっていると、分からないコードやツールの使い方をWEBで検索しまくって解決するのが日常になります。私もたくさんのブログに載っているコードにお世話になっています。
私も力不足ながら成功したことは共有したいと思い、新しくこの「困りごと解決」ページを作成することにしました。が・・・思わぬところで壁にぶち当たりました。実際のコードを掲載しようとしたところ、ただそのまま掲載したいだけなのに、全然うまくいかない!
エスケープ処理とか結構難しいようで、かなり苦戦しました。。。
解決した方法
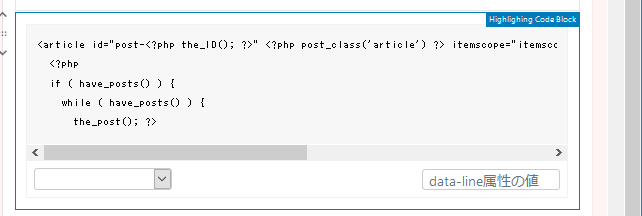
このプラグインをインストール⇒有効化したら新エディタに次のようなコードを書きました。
実際にWEBで表示されたのがこちら!
<article id="post-<?php the_ID(); ?>" <?php post_class('article') ?> itemscope="itemscope" itemprop="blogPost" itemtype="https://schema.org/BlogPosting">
<?php
if ( have_posts() ) {
while ( have_posts() ) {
the_post(); ?>参考サイト
WordPressでソースコードの記述がめちゃくちゃ簡単に!新旧エディタに対応のシンタックスハイライター「Highlighting Code Block」の使い方
こんな方法も調べました
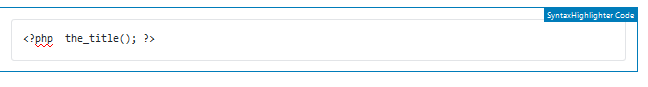
1、SyntaxHighlighter Evolved (プラグイン) ワードプレスの新エディタにも対応しているとのこと!
参考
WordPressのソースコードをSyntaxHighlightするオススメプラグイン※Gutenberg対応済※
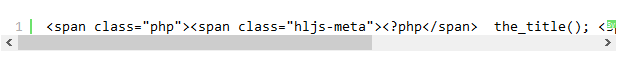
で、試したところ。。。
おかしなコードになってしまいました。
2、Cocoonのpreタグを使う
このブログで使用させてもらっているテーマ「Cocoon」にはソースコードを表示できる機能がついています。
が、そのままコピペすると < とか > が別の文字列に変換されて表示されてしまいました。どうやら「エスケープ」処理が必要のようです。(未検証)
参考
ソースコードをハイライト表示させる方法