困ったこと
検索フォームに複数あるチェックボックスを、ユーザーさんが一括でチェックできたら便利だと思い、調べたところJavaScript(もしくはjQuery)で実装可能だということが分かりました。 ワードプレスでJavaScriptを使うのが初めてだったのですが、WEBで調べてもなかなかそのままつかえるようなサンプルは見つかりませんでした。(本もない) 何か設定が必要なのか、どこにどう書くのか調べまくり試行錯誤した結果、JavaScriptを動かすことができました。
【閲覧くださっている皆様へ】URLが変わりました。一部転送が完了していない内部リンク先があります。「404 Not Found お探しのページは見つかりませんでした。」という表示になる場合は、"https://bits-lifestyle.com/jigaku-study/●●"から、"https://study.bits-lifestyle.com/●●"へ書き換えてアクセスくださいますよう、お願いいたします。ご迷惑をおかけいたします。
 ワードプレス
ワードプレス検索フォームに複数あるチェックボックスを、ユーザーさんが一括でチェックできたら便利だと思い、調べたところJavaScript(もしくはjQuery)で実装可能だということが分かりました。 ワードプレスでJavaScriptを使うのが初めてだったのですが、WEBで調べてもなかなかそのままつかえるようなサンプルは見つかりませんでした。(本もない) 何か設定が必要なのか、どこにどう書くのか調べまくり試行錯誤した結果、JavaScriptを動かすことができました。
コードの知識も少ないため、コピペしてできるかどうかやってみる、ダメだったら次、ということを繰り返したところ、下記のコードでうまく行きました。
<form name="form" method="GET">
<input type="checkbox" name="aaa" onClick="AllChecked();" /> 全選択
<input type="checkbox" name="bbb1" />
<input type="checkbox" name="bbb2" />
<input type="checkbox" name="bbb3" />
</form>
<div>
<script language="JavaScript" type="text/javascript">
function AllChecked(){
var check = document.form.aaa.checked;
document.form.elements['bbb1'].checked = check;
document.form.elements['bbb2'].checked = check;
document.form.elements['bbb3'].checked = check;
}
</script>
</div>参考サイトはこちら
非常にわかりやすく条件分けされていて、それぞれのサンプルもあり助かりました!
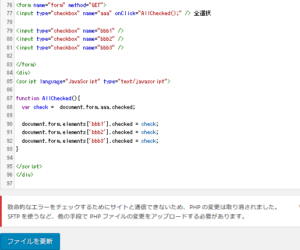
今回は検索フォームなのでsearchform.phpに書きました。HTMLを記述後、その下に<script>と書いてあるのがJavascriptのコードです。
このように直接書きこむと、JavaScriptのコードが認識されないこと等あるようなので、<script>タグを<div>タグで囲みました。
ちなみにワードプレスのコードエディターに書くと、エラーが出て更新されなかったのでFTPを直接修正しました。(エラーが出るかはテーマによると思います。)

ワードプレスのテーマエディタでは、特に問題のないようなコードでも上記のエラーになることがあるそうです…

全選択チェックボックスに✔を入れると、他の3つのボックスにも選択されます
とりあえず、JavaScriptを作用させることができました。


プラグインを導入してやってみましたが、なぜか何も反応しませんでした。もしかして設定が足りないのかも。 WordPressに自作のCSS・JavaScript・HTMLを追加するには? – Simple Custom CSS and JS
あと、JavaScriptファイルを作成し、それをfunction.phpで読み込む方法があります。CocoonにはすでにJavaScriptファイルがありますのでそちらのカスタマイズ方法も試行錯誤中です。